การ์ดเชิญงานแต่งงานออนไลน์
เว็บไซต์การ์ดเชิญร่วมงานแต่ง พร้อมแบบตอบรับคำเชิญรายบุคคล (RSVP)
โปรเจกต์สาธารณะ・เม.ย. 2024
ดูเว็บไซต์
ผมได้รับข่าวดีที่สุดจากเพื่อนสนิทของผมว่าเธอกำลังจะแต่งงานในอีกไม่กี่เดือนข้างหน้า และผมได้รับความไว้วางใจให้สร้างเว็บไซต์งานแต่งงานของเธอพร้อมแบบฟอร์มออนไลน์เพื่อเรียนเชิญแขกและตรวจสอบจำนวนของแขกที่คาดว่าจะมาร่วมงานได้ หลังจากสอบถามรายละเอียดของเว็บไซต์ที่เธอต้องการ จึงสรุปความต้องการได้เป็นดังนี้
1.) เป็นเว็บไซต์หน้าเดียว (Single Page Application) ที่ระบุรายละเอียดของงานไว้ครบถ้วน
2.) เว็บไซต์แสดงชื่อของแขกที่เชิญได้ เพื่อสร้างความประทับใจแก่ผู้ที่ได้รับ
3.) มีแบบฟอร์มออนไลน์ให้แขกได้ตอบกลับ ประกอบด้วย 3 คำถาม ได้แก่
- ชื่อของผู้ตอบกลับแบบฟอร์ม
- การตอบรับคำเชิญแบ่งเป็น 3 สถานะ คือ มาได้ , มาไม่ได้ และ ไม่แน่ใจ
- จำนวนคนที่มาด้วยกันทั้งหมด
1.) เป็นเว็บไซต์หน้าเดียว (Single Page Application) ที่ระบุรายละเอียดของงานไว้ครบถ้วน
2.) เว็บไซต์แสดงชื่อของแขกที่เชิญได้ เพื่อสร้างความประทับใจแก่ผู้ที่ได้รับ
3.) มีแบบฟอร์มออนไลน์ให้แขกได้ตอบกลับ ประกอบด้วย 3 คำถาม ได้แก่
- ชื่อของผู้ตอบกลับแบบฟอร์ม
- การตอบรับคำเชิญแบ่งเป็น 3 สถานะ คือ มาได้ , มาไม่ได้ และ ไม่แน่ใจ
- จำนวนคนที่มาด้วยกันทั้งหมด
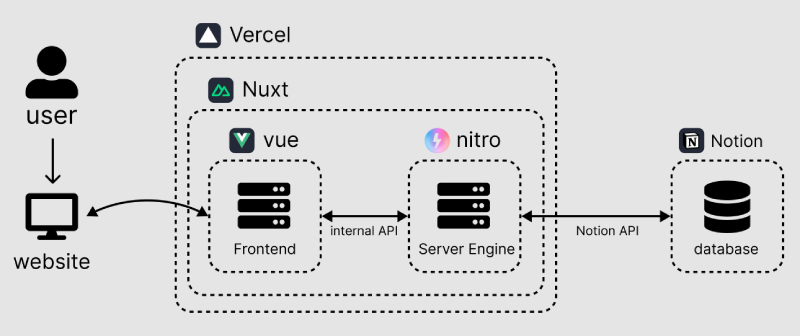
หลังจากนั้นผมจึงเริ่มค้นคว้าเว็บไซต์งานแต่งที่ตรงตามคุณสมบัติดังกล่าว ซึ่งไม่พบเว็บไซต์ใดที่มีคุณสมบัติครบทั้งหมดในเว็บเดียวเลย แต่ได้พบว่ามีระบบแบบตอบรับคำเชิญออนไลน์ที่ถูกเรียกกันอย่างแพร่หลายว่า RSVP (Répondez s'il vous plaît : ภาษาฝรั่งเศส) ผมจึงศึกษาระบบดังกล่าวและนำมาปรับใช้ในโปรเจคนี้ ซึ่งผมเลือกที่จะนำ Notion มาปรับใช้เป็น Database เนื่องจากมี UI ในการเพิ่ม-แก้ไขข้อมูลไว้อยู่แล้ว จึงไม่จำเป็นต้องสร้าง UI หลังบ้านไว้ให้ลูกค้าดูข้อมูล โดยโครงสร้างของโปรเจคที่ผมออกแบบไว้จะเป็นดังภาพด้านล่างนี้
 โครงสร้างของระบบโดยรวม
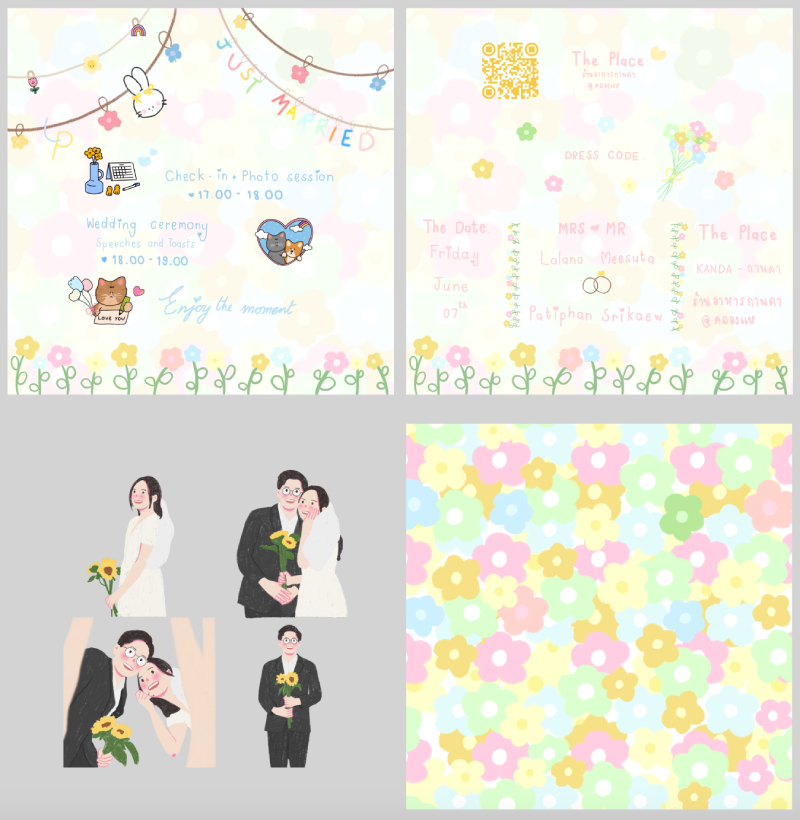
โครงสร้างของระบบโดยรวม ความโชคดีของงานนี้คือลูกค้าใส่ใจกับงานแต่งงานมาก และได้ออกแบบการ์ดเชิญด้วยตัวเองทั้งหมด และได้วาดรูปประกอบต่างๆเพื่อใช้ประกอบงานแต่งงานไว้มากมาย และได้ส่งไฟล์ทั้งหมดมาให้ผมใช้ในเว็บไซต์นี้ด้วย
 ไฟล์การ์ดเชิญงานแต่งงาน และรูปประกอบบางส่วน
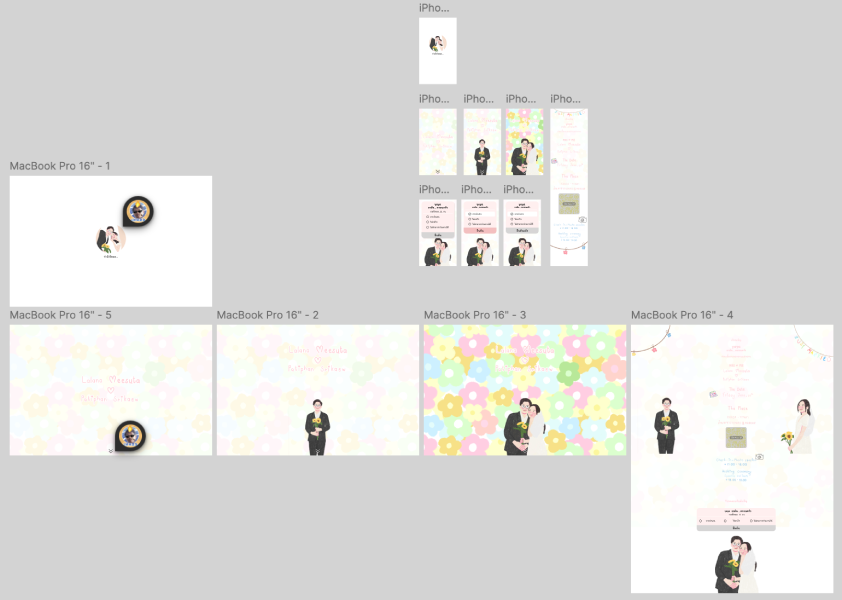
ไฟล์การ์ดเชิญงานแต่งงาน และรูปประกอบบางส่วน ผมจึงออกแบบเว็บไซต์โดยอ้างอิงจากการ์ดเชิญงานแต่งงานและออกแบบลูกเล่นที่จะใช้ในเว็บไซต์นี้ ให้มีการขยับไปมาได้ และมีความน่ารักตามธีมของงาน พร้อมทั้งออกแบบส่วน RSVP ให้มีความเรียบง่ายต่อแขกที่เรียนเชิญ
 ภาพงานออกแบบเว็บไซต์ทั้งบนคอมพิวเตอร์ และบนมือถือ
ภาพงานออกแบบเว็บไซต์ทั้งบนคอมพิวเตอร์ และบนมือถือ หลังจากนั้นผมได้เริ่มลงมือทำโปรเจคนี้โดยได้ลองใช้ GSAP [1] ซึ่งเป็น JavaScript Library ที่สามารถควบคุม animation ของเว็บไซต์ได้ทั้งหมดอย่างลื่นไหล ซึ่งเหมาะกับโปรเจคนี้มากเพราะต้องการให้เว็บไซต์นี้มีการขยับตามการเลื่อนหน้าจอของผู้ใช้งาน เพื่อสร้างความประทับใจ และทำให้บรรยากาศของเว็บไซต์เข้ากับธีมของงานแต่งงานมากที่สุด
 ภาพหน้าจอของเว็บไซต์บนมือถือ
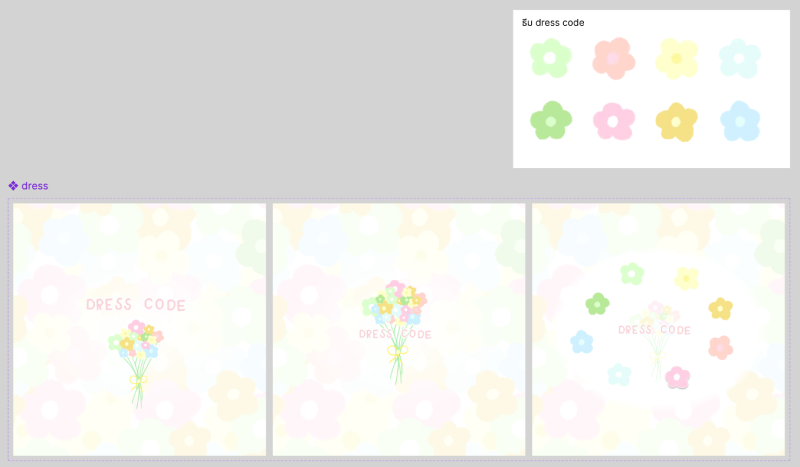
ภาพหน้าจอของเว็บไซต์บนมือถือ ในเว็บไซต์มีการออกแบบไว้ให้ผู้ใช้งานได้รับประสบการณ์คล้ายกับการ์ดมากที่สุด แต่จะเพิ่มลูกเล่นต่างๆ ที่การ์ดทำไม่ได้ ตัวอย่างเช่น ในส่วนของ Dress code ผมได้ออกแบบไว้ให้ดูสะดุดตา และเพิ่มลูกเล่นเพื่อดึงดูดให้ผู้ใช้งานสนใจมากยิ่งขึ้น
 งานออกแบบในส่วน Dress code
งานออกแบบในส่วน Dress code ภาพหน้าจอในส่วน Dress code ที่สามารถคลิกได้
ภาพหน้าจอในส่วน Dress code ที่สามารถคลิกได้ เมื่อผมทำเว็บไซต์สำเร็จตามที่ออกแบบไว้ และต่อกับ Notion API เรียบร้อย ก็ได้ส่งมอบงานให้เพื่อนสนิทของผม และเธอก็ได้เริ่มส่งเว็บไซต์เพื่อเรียนเชิญแขกแต่ละคนในทันที ภายในวันนั้นเองผมก็ได้รับคำชมจากผู้ใช้งานมากมายที่ถูกส่งต่อมาจากเพื่อนของผม และผลลัพธ์จากเครื่องมือวิเคราะห์พฤติกรรมของผู้ใช้งานก็พบว่ามีเวลา user active time ที่สูงมาก หนึ่งในผู้ใช้งานมีเวลา active time สูงสุดถึง 2.2 นาที ซึ่งถือว่าสูงเกินความคาดหมายของผมไปมากสำหรับเว็บไซต์หน้าเดียวที่มีเนื้อหาไม่เยอะ ผมจึงเพิ่มลูกเล่นการกดไลค์เข้าไปในเว็บไซต์ เพื่อตอบสนองความต้องการของผู้ใช้งานที่ต้องการความประหลาดใจจากเว็บไซต์ โดยได้แรงบันดาลใจจากการกดสองครั้งเพื่อไลค์บน Instagram และ TikTok
 ผลจากการกดสองครั้งเพื่อไลค์
ผลจากการกดสองครั้งเพื่อไลค์ อ้างอิง:
1. GSAP.com